Générer le sprite d’un site, d’un jeu ou encore d’une application est toujours une étape fastidieuse.
Heureusement, il existe des outils qui permettent de vous faciliter la tâche, dont un qui a particulièrement retenu notre attention, dans sa toute nouvelle version : Stitches. C’est un générateur HTML5 de sprites.
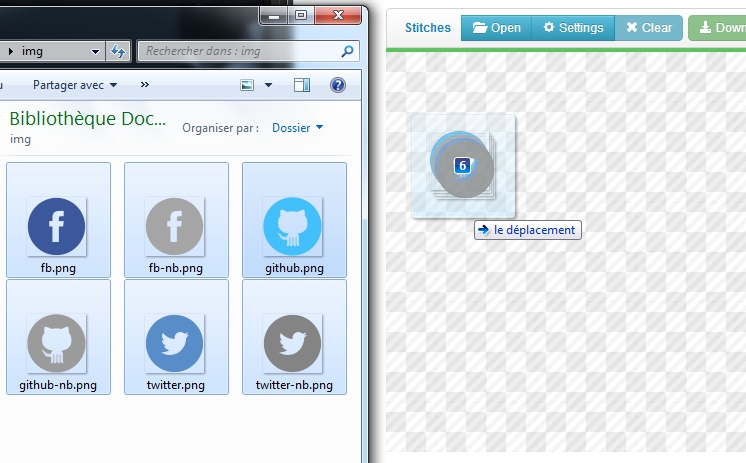
A travers un petit tutoriel, je vais vous expliquer comment l’utiliser. Le principe est simple, il crée un sprite selon les images que vous lui fournissez. Pour ce faire, il suffit de glisser vos images dans la zone définie par l’outil :

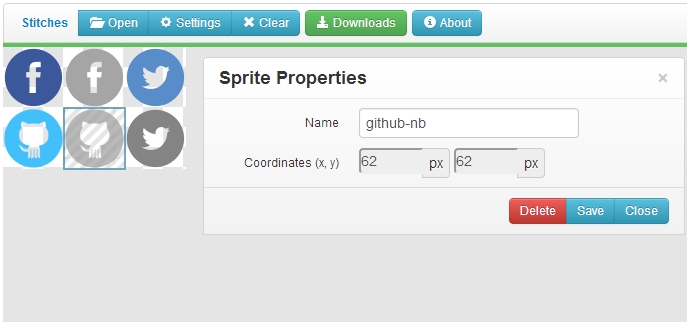
Une fois le sprite généré, vous pouvez cliquer sur n’importe quelle image de celui-ci afin de la supprimer ou de connaître sa position :

Export d’un sprite
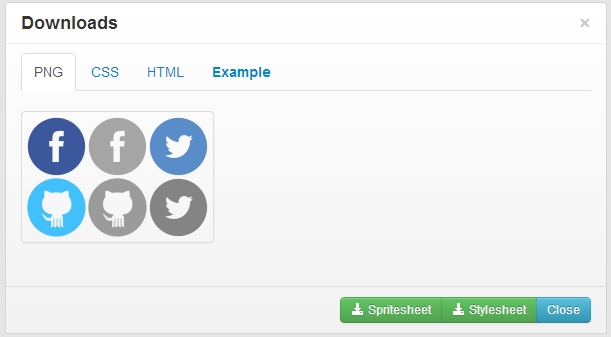
Une fois que vous avez fini de travailler sur votre sprite, l’option « Downloads » vous permet de le télécharger sous plusieurs formes :

Comme vous pouvez le voir sur les différents onglets, il est possible d’exporter le PNG du sprite, le CSS qui rappelle la position de chaque image et le HTML qui met en place la structure des images à afficher. Le dernier onglet « Example » est un exemple dans lequel tout cela est mis en application.
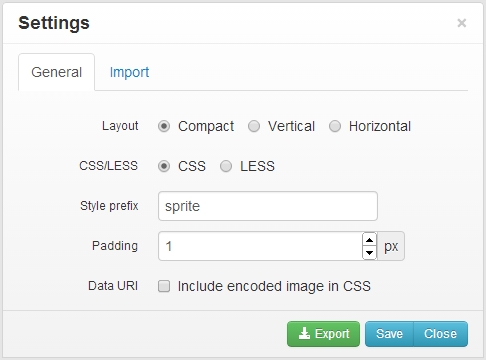
Cet outil vous propose aussi d’enregistrer le projet stitches. Pour cela, il faut accéder au menu « Settings » et cliquer sur le bouton « Export » :
![]()
Vous pourrez alors enregistrer un document texte contenant toutes les informations de votre projet stitches.
Pour aller plus loin : le paramétrage
Cet outil laisse aussi la possibilité de paramétrer son projet stitches. Tout comme pour l’export de ce dernier, il faut cliquer sur le menu « Settings » pour accéder au paramétrage :

Dans ce menu sont présents 2 onglets. Il vous est possible de :
- Modifier les paramètres généraux du projet
- Importer un nouveau projet que vous aurez préalablement enregistré

